Headless content management systems are a growing trend these days. And the reason for their success is pretty simple, people do not want to build UIs with technologies like PHP and jQuery, as you do in traditional monolith systems like WordPress. But instead, people want to take advantage of much better and more flexible technologies that are available today like React, Vue, and Svelte that are best suited to create much more scalable UIs.
This then gave birth to a breed of CMS that we call Headless CMS.
What is a headless CMS?
Headless CMS is a Content Management System that decouples the UI (or in other words Head) of an app or a website from the server/database layer. Meaning that you can build your UI with whatever technology you want, whether it’s React, Flutter, or anything else, and consume the content using APIs.
Headless CMS vs Traditional CMS
In a traditional CMS like WordPress, when you want to render some content, you query it from the database and then simply print that data using PHP (which renders on the server). But in a headless CMS, content is delivered as REST or GraphQL API. It is then up to the developer how they want to render that content. They can use a variety of tools and technologies to do that, and that’s where the appeal of a Headless CMS comes from. Some like to use a frameworks like NextJS, Vue or Angular, while others use static site generators like Gatsby.
Some systems like Strapi and Directus even allow you to model your content without even touching a single line of code. It means that you probably won’t even need to hire a backend developer to build your app or a website, a frontend developer should suffice.
| Feature | Traditional CMS | Headless CMS |
|---|---|---|
| Scalability | Low | High |
| Flexibility | Medium | High |
| Load Time | Okay | Good |
| Server Cost | High | Medium to Low |
| Development Cost | Low | High |
| Hosting | Self Hosted | Self Hosted or as a Service |
| Used For | Websites | Variety of applications |
Note: Many traditional CMS like WordPress can be used as Headless CMS.
Is Headless CMS good for you?
It depends on a variety of factors. You need to ask yourself what’s important for you and your use case, cost or performance, developer flexibility or administrator flexibility, stability or modernity and make a decision based on that.
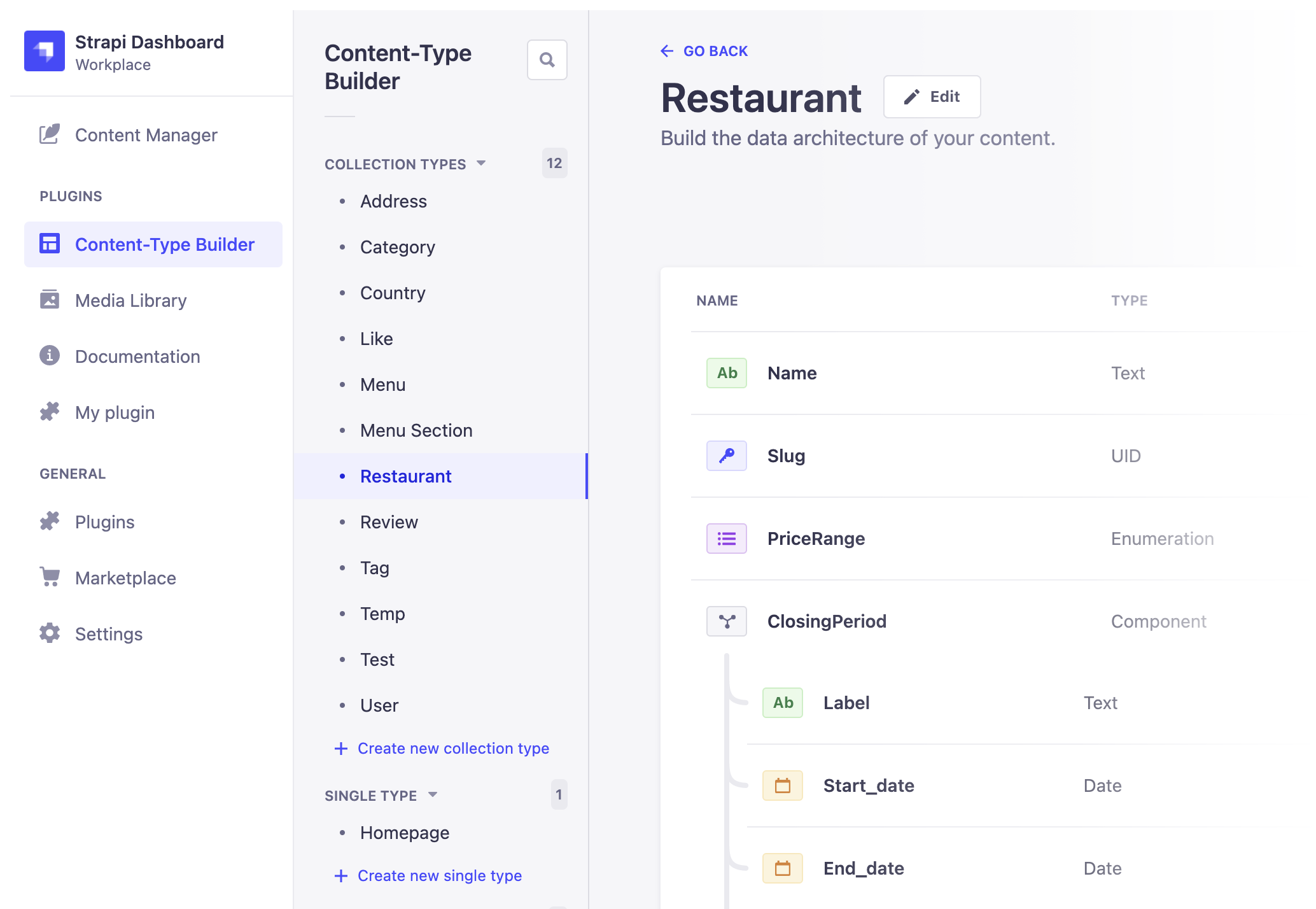
Strapi

Strapi is perhaps the most popular and feature-rich CMS on this list. And I must say it deserves all the attention. Its dashboard is probably the most polished and easy-to-use dashboard of any CMS in the market not just headless CMS. You can model your content right from the dashboard without needing to write code. Since it is built on top of NodeJs, JavaScript developers should feel right at home in case they need to dive into code to customize it.
- Type: API driven
- Licence: Open source
- Hosting: Self hosted
Pros
- Very user-friendly dashboard
- Open-source
- Feature-rich
Cons
- None that we could find
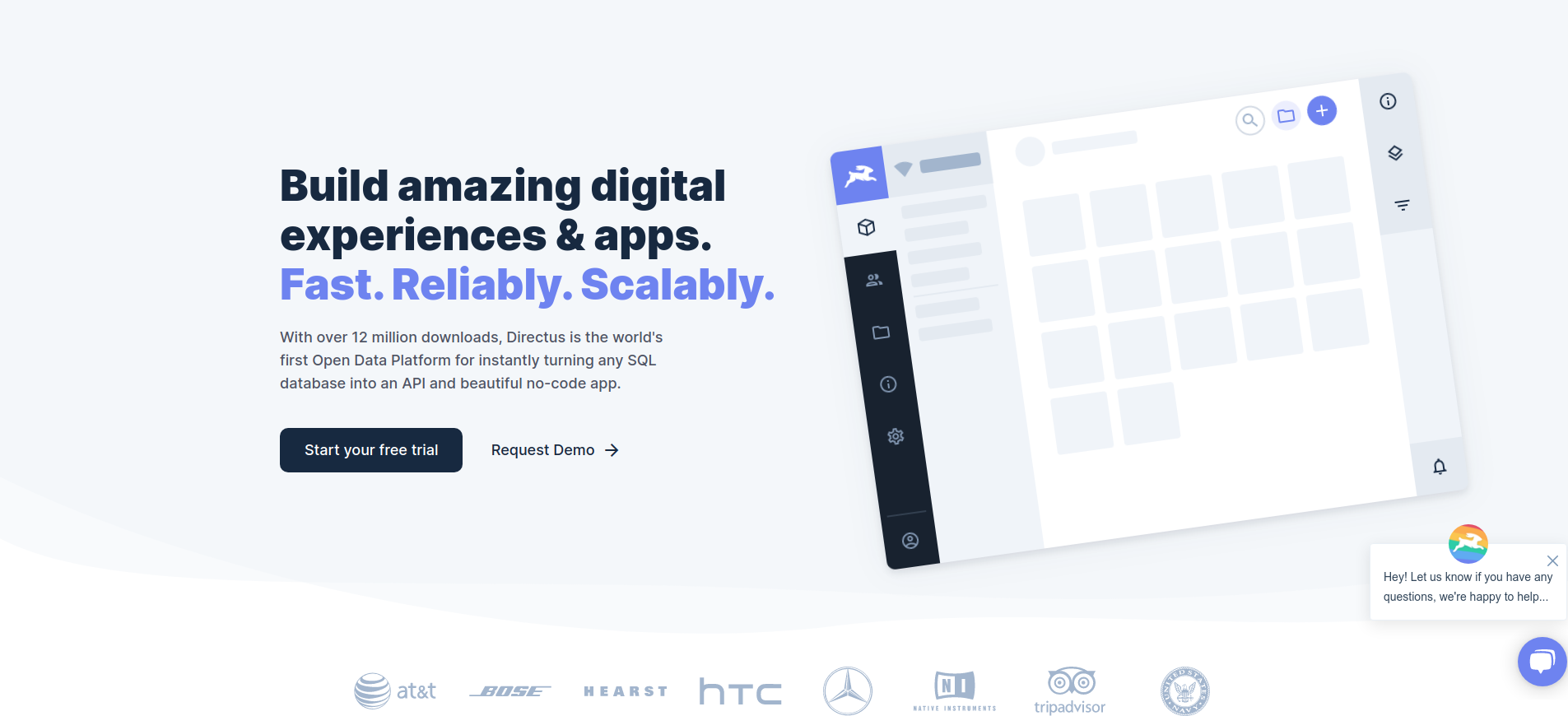
Directus

When it comes to flexibility, Directus even beats out Strapi in some cases. However, it could be difficult to get started than Strapi due to not so clear documentation. But it is still very feature-rich and comes with all qualities of a robust headless CMS.
- Type: API driven
- Licence: Open source
- Hosting: Self hosted
Pros
- Feature-rich
Cons
- The dashboard is not very intuitive
- Documentation could be improved
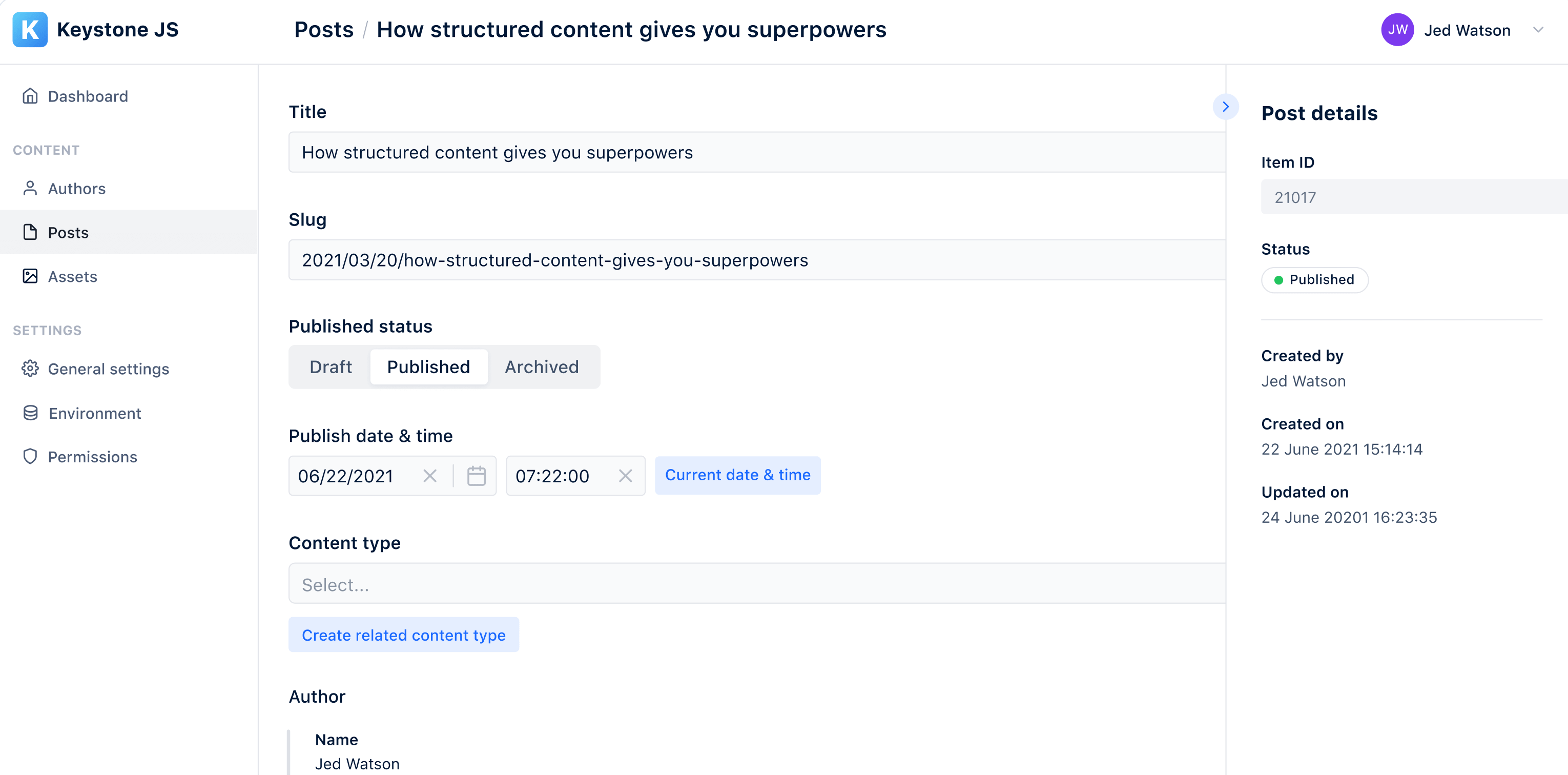
Keystone JS

Keystone is one of the more flexible CMSs on this list. In fact, we were so impressed by its flexibility that we switched from Sanity (another headless CMS) to it. Because it was perfect for our use case. However, it is a developer-oriented CMS, meaning you can’t model your content without writing some code.
- Type: API driven
- Licence: Open source
- Hosting: Self hosted
Pros
- Extremely flexible
- Good documentation
- Extendable
Cons
- Lacks certain features present on other CMSs as of this writing
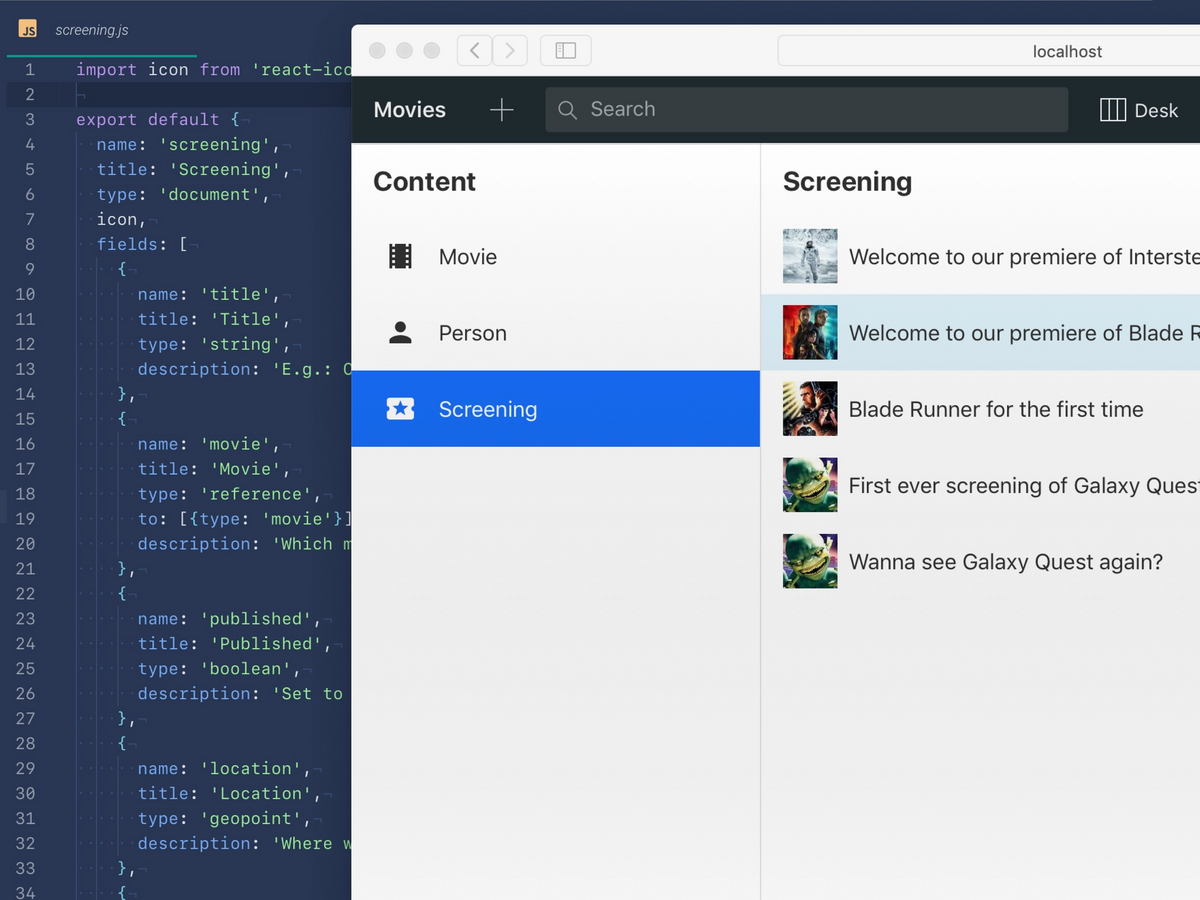
Sanity

Sanity is another great option if you are looking for a headless CMS. The best part about it is that you don’t need to set up a node server to get it working. They have a dashboard called Sanity Studio which is just a react application that interfaces with the database on their server. They have a Free plan that you can use to get started but as you grow you’ll need to pay and it can get quite expensive.
- Type: API driven
- Licence: Closed source
- Hosting: As a service
Pros
- Easy to get started
- Ecosystem
- Out of the box CDN
- Image processing
Cons
- Could be expensive in the long term
Hygraph (formerly GraphCMS)

Hygraph is a full-featured, GraphQL native CMS with a great editing experience. It is more similar to Sanity in the sense that It is service based. It is free to get started, however, you will need to pay as you grow. The free quota is pretty generous all things considered, but their paid plans can get quite expensive.
- Type: API driven
- Licence: Closed source
- Hosting: As a service
Pros
- Easy to use
- Robust GraphQL support
Cons
- Expensive
